Modules
Beaver Builder is equipped with an extensive collection of modules that provide users with a wide range of options to create and design websites that cater to their needs and preferences.
What are Modules?
In Beaver Builder, modules are building blocks that contain content and can be added to any column. These modules are similar to WordPress widgets, but provide more advanced customization and styling choices. Each module serves a specific purpose, such as text, images, videos, buttons, and more. You can configure and arrange each module to create unique designs and layouts without requiring any coding experience.
You can override modules to add custom functionality, as well as create custom modules using our API. For more information, refer to the Custom Module API developer article.
Module Types
There are three types of modules available:
Content Modules: These are standard modules that add content to the layout, such as Heading or Photo modules.
Container Modules: These modules act as containers, do not require rows or columns for structure, and offer specific layout controls. Examples include Box and Loop modules.
Block Modules: These modules are available in the WordPress Block editor.
Inherit Styling
In order to ensure consistent color and typography, Beaver Builder modules follow a cascading inheritance model whereby they inherit the styling provided by the current theme. This means that when users add headings or text to layouts using modules such as the Heading or Text modules, they will automatically adopt the heading and text styling of the theme.
You can override this behavior by using the module styling options. For instance, if a user adds a Heading module to their layout, they can adjust the heading font size or change the heading text color using the Heading module styling options.
The following diagram provides a visual representation of how the process works.
Access Modules
- Launch Beaver Builder on your page or post.
- On the Top bar, click the Plus symbol (+) to open the Content Panel.
- Click the Modules tab to access all Standard Modules.

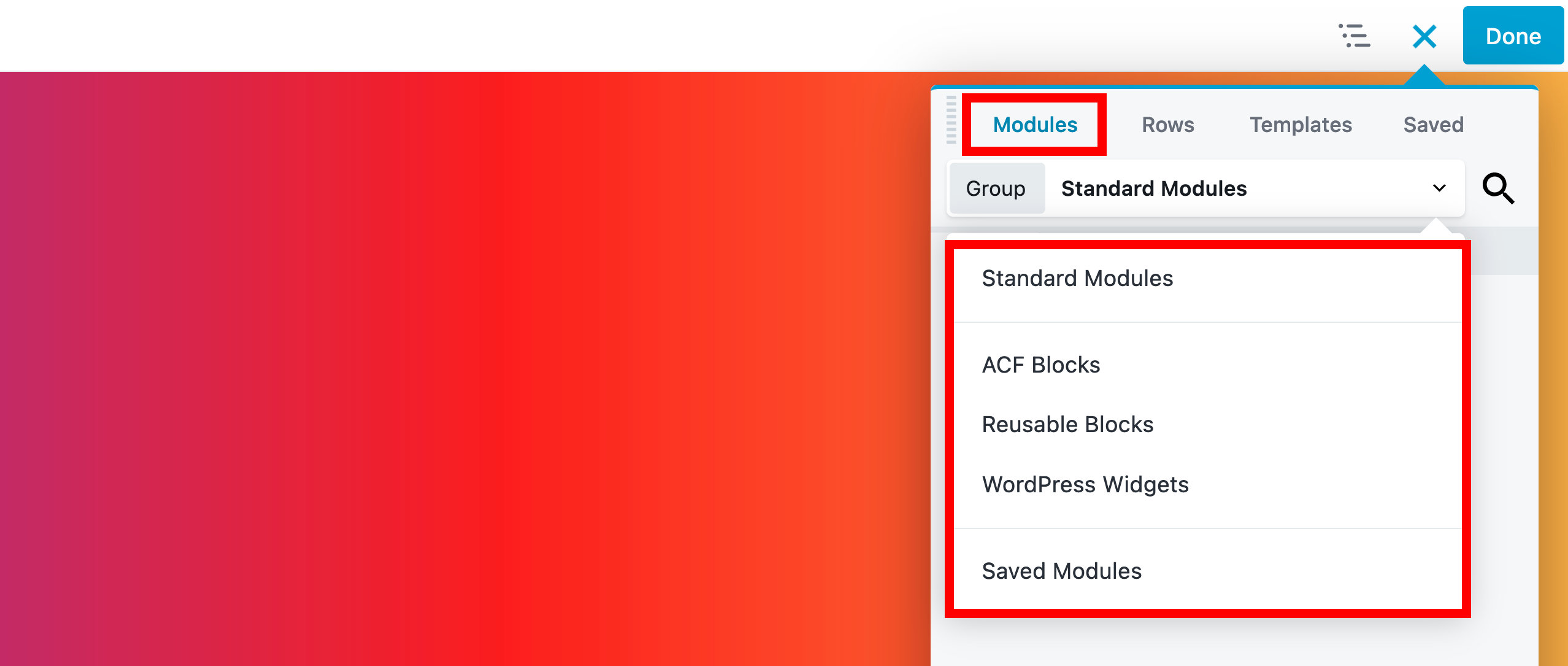
Module Subgroups
Beaver Builder groups modules into different subgroups for better organization. These subgroups can be accessed via the Modules group dropdown menu. There may also be subgroups of third-party modules, depending on other plugins you have installed.
The following are the different module subgroups available.
Standard Modules All modules included with Beaver Builder are listed in the Standard Modules group. If you disable modules via the Beaver Builder settings, they do not appear in the Standard Modules group.
ACF Blocks If you have the Advanced Custom Fields plugin installed, any ACF blocks you create will appear in the ACF Blocks group.
WordPress Patterns (Reusable Blocks) Any WordPress Patterns (Reusable Blocks) created will appear in the WordPress Patterns group.
Themer Modules The Themer Modules subgroup displays a list of all Beaver Themer modules that are available when using the builder on a Beaver Themer layout.
WordPress Widgets Most WordPress widgets, including third-party ones, can be integrated into your Beaver Builder layout. Third-party widgets, however, may require custom code to work properly.
See the WordPress Widgets article for more information.
Saved Modules Any modules saved for reuse will appear in the Saved Modules group, this includes global modules as well.
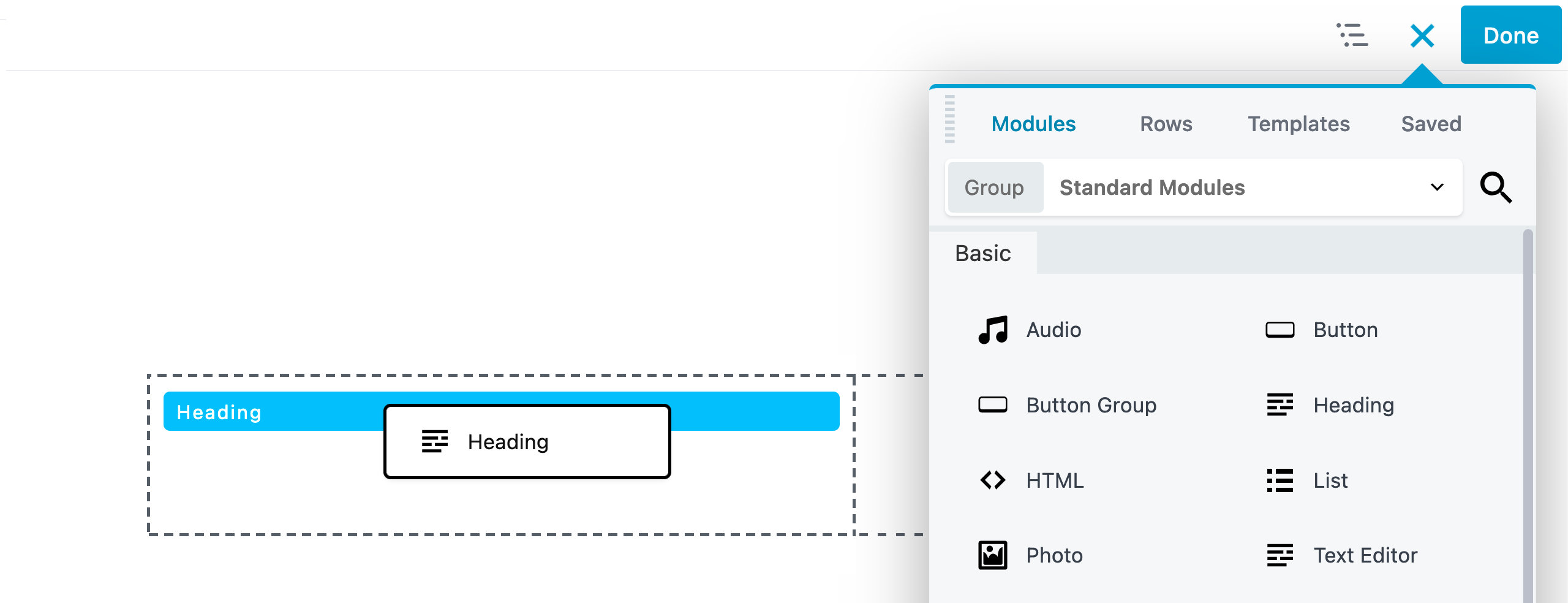
Add Modules
- Click the Plus symbol (+) to open the Content Panel.
- Click the Modules tab to access all modules.
- Drag and drop the module you want to use into our layout.

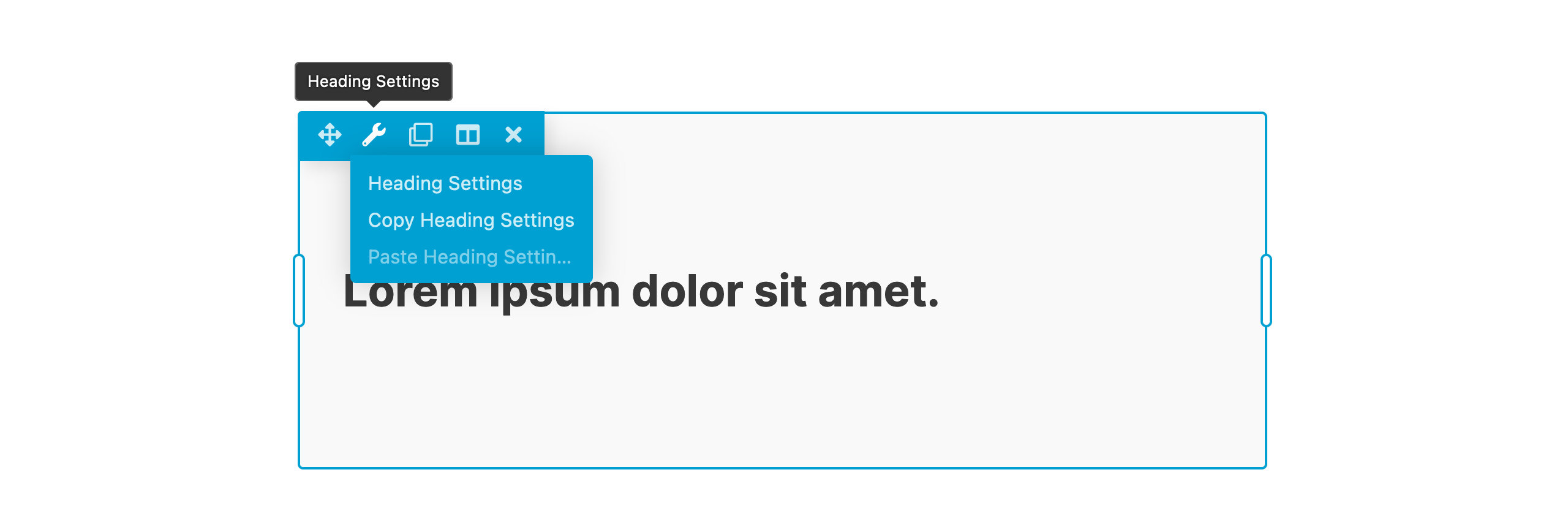
Module Settings
- Move your mouse cursor over the module you want to configure.
- In the Module overlay actions click the Wrench icon.
- Configure the module according to your preferences in the module settings window.
- Click Save when you're happy with your changes.

You can also access the module settings by right-clicking on the module in the Outline Panel.
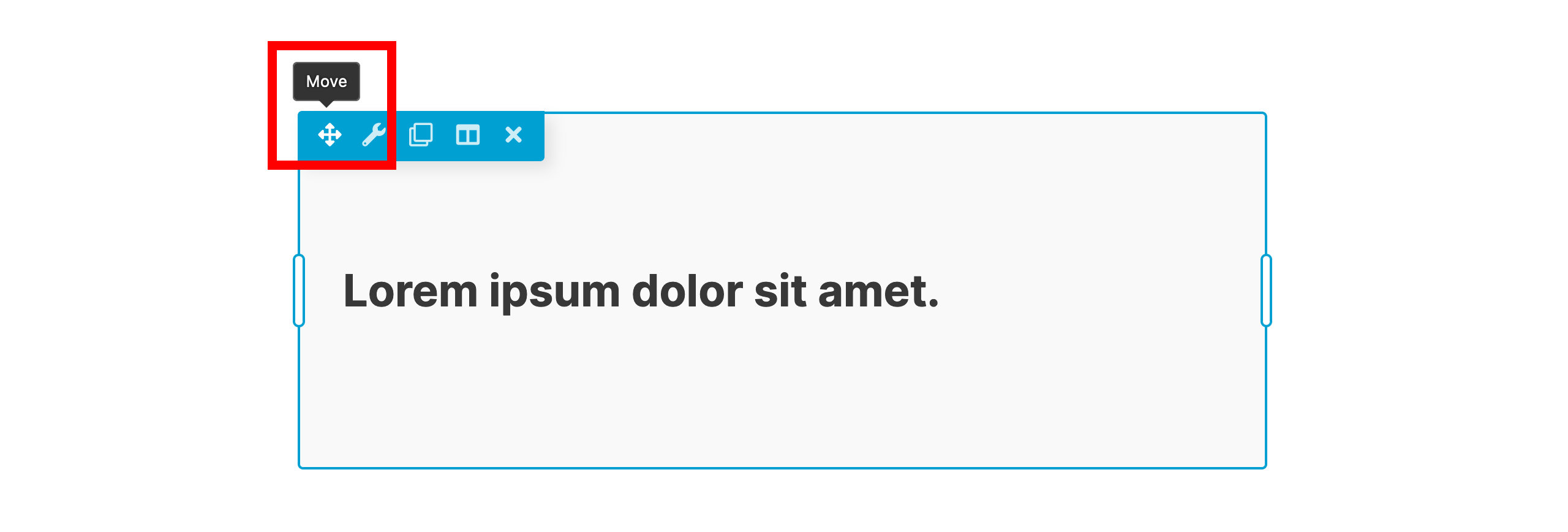
Move modules
Modules can be moved from one column to another or be used to create a new column.
- Move your mouse cursor over the module you want to move.
- In the Module overlay actions click and hold the Move icon.
- Drag the module to move to another position in your layout.

Delete modules
- Move your mouse cursor over the module you want to delete.
- In the Module overlay actions click the Close icon to delete the module.
- Verify that you want to remove the module.
In this section:
🗃️ Accordion
3 items
📄️ Audio
The Audio module displays an audio player with controls to play audio from the Media Library or an audio file from an external source.
📄️ BigCommerce Products
The BigCommerce Products module provides options to display selected BigCommerce products in page layouts.
🗃️ Box
1 items
🗃️ Button
2 items
📄️ Button Group
The Button Group module displays multiple buttons in a single column, either horizontally or vertically.
📄️ Callout and Call to Action
The Callout and Call to Action modules display a group with a heading, text, a button, and, with the Callout module, an image.
🗃️ Contact Form
2 items
📄️ Content slider
The Content Slider module displays an animated set of slides, with a choice of background plus an overlay of text, photo or video, and a link.
📄️ Countdown
The Countdown module displays a visual timer that counts down to zero from a specified date and time.
🗃️ Gallery
2 items
📄️ Heading
The Heading module inserts a heading that is rendered with a heading tag (H1, H2, etc.) in the HTML output and can be customized in various ways.
📄️ HTML
The HTML module lets you insert custom code and markup into your layouts, rendered directly in the HTML output.
📄️ Icon and Icon Group
The Icon and Icon Group modules displaya single icon plus optional text or a group of icons
📄️ List
The List module displays lists based on the Bootstrap concept of a List Group with optional headings, content, and list marker icons.
📄️ Login Form
The Login Form module adds a login form to your layout. This is useful to create restricted areas of the site, such as member-only pages.
🗃️ Loop
1 items
📄️ Map
The Map module inserts a Google map with a marker pointing to an address you specify.
🗃️ Menu
2 items
📄️ Module Blocks
Learn how to use Module Blocks in the WordPress Editor.
📄️ Number Counter
The Number Counter module displays a number in an animated fashion, with the counter going from zero to the number or percent you specify.
📄️ North Commerce
If you have the North Commerce plugin installed, you can use the Beaver Builder North Commerce module to display products in your layouts.
🗃️ Photo
3 items
🗃️ Posts
5 items
📄️ Pricing Table
The Pricing Table module inserts a table of columns that display columns that compare features and pricing.
🗃️ Search
2 items
📄️ Separator
The Separator module inserts a horizontal line to separate content with options to control width, color, alignment, and thickness of the line.
📄️ Sidebar
The Sidebar module creates a WordPress sidebar in a Beaver Builder layout, containing any set of WordPress widgets that your theme allows.
📄️ Slideshow
The Slideshow module displays a gallery of image "slides" with a choice of transitions.
📄️ Social Buttons
The Social Buttons module is a legacy module that displays social icons. There are a number of social icon plugins that can replace this module.
🗃️ Subscribe Form
3 items
🗃️ Tabs
2 items
📄️ Testimonials
The Testimonials module is a basic slider that offers an animiated way to display testimonials or any other combination of heading, text, and media.
📄️ Text Editor module
The Text Editor module displays an editor derived from the classic WordPress editor to enter formatted text, headings, and images.
🗃️ Video
2 items
📄️ WooCommerce
If you have the WooCommerce plugin installed, you can use the Beaver Builder WooCommerce module to display products in your layouts.
📄️ WordPress Patterns
Learn how to use WordPress Patterns in Beaver Builder layouts.
📄️ WordPress Widgets
Beaver Builder has transformed all the standard WordPress widgets into modules, allowing you to effortlessly utilize them anywhere within your layout.