Saved Templates
Saved templates can be created from a page you have already designed in Beaver Builder (including a Themer layout), or they can be created from scratch in the WordPress back-end.

Usage
You can save the Beaver Builder layout for any page or post as a template. This is useful in several ways:
- You want your site to conform to a layout across more than one page.
- Export and import the layout to another site or share with another person.
- Distribute your saved templates from either a plugin or theme.
Saved templates are not global. Therefore, if you make modifications to a saved template, it will not impact any pages that are already using that template.
Saved templates are not public pages on your site and are not available for indexing by search engines.
Create saved templates
You can save templates in two ways: via the builder (front-end) or through the WordPress admin dashboard (back-end).
Front-end
- Launch Beaver Builder on your page or post.
- Create the layout structure using rows and columns, then add your content using modules.
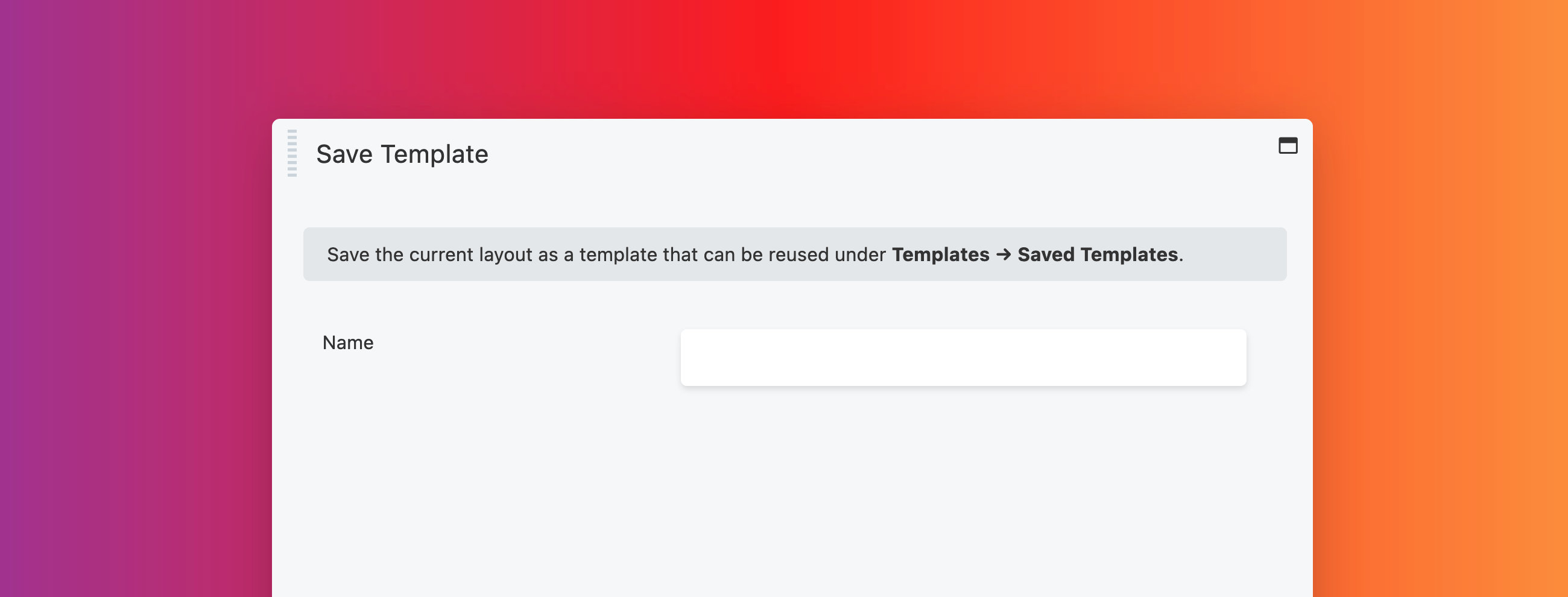
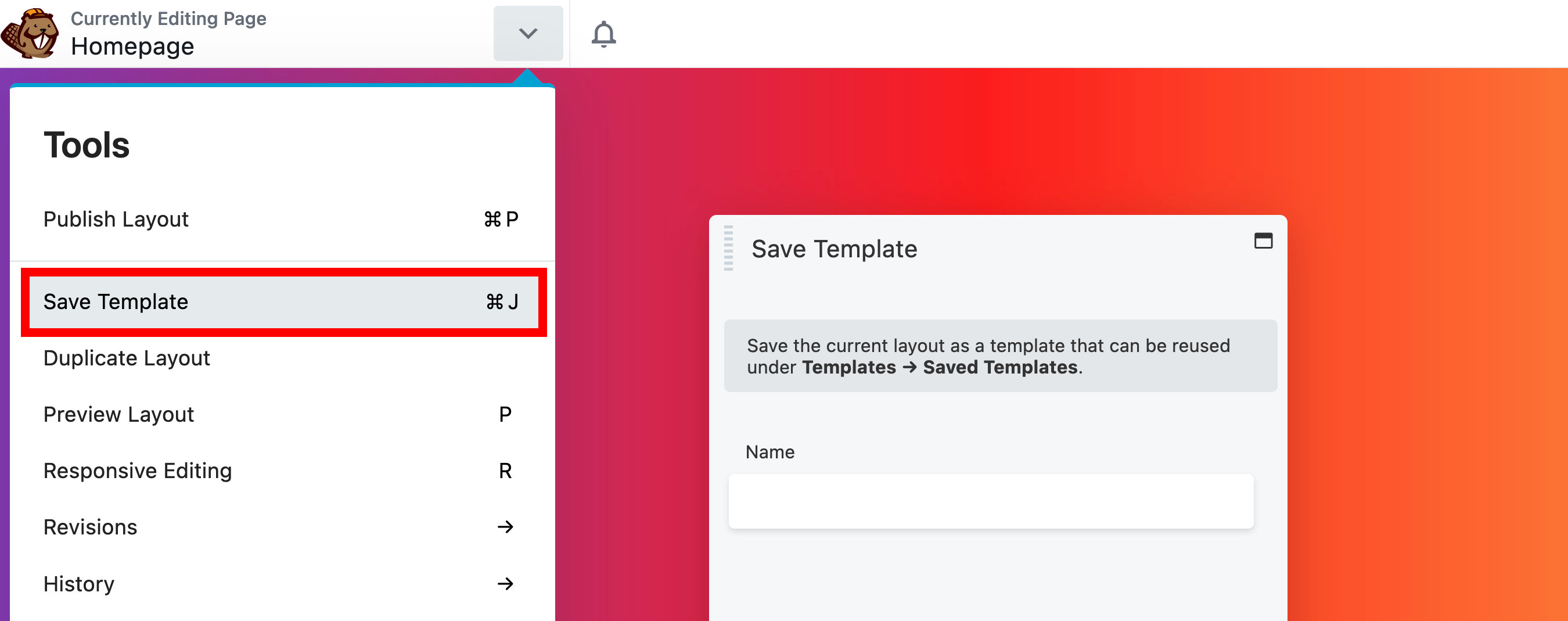
- On the Tools menu, click Save template.
You can also save templates using the keyboard shortcut: Ctrl + J (Windows) ⌘ command + J (macOS).
- Give the template a name and click Save.

Back-end
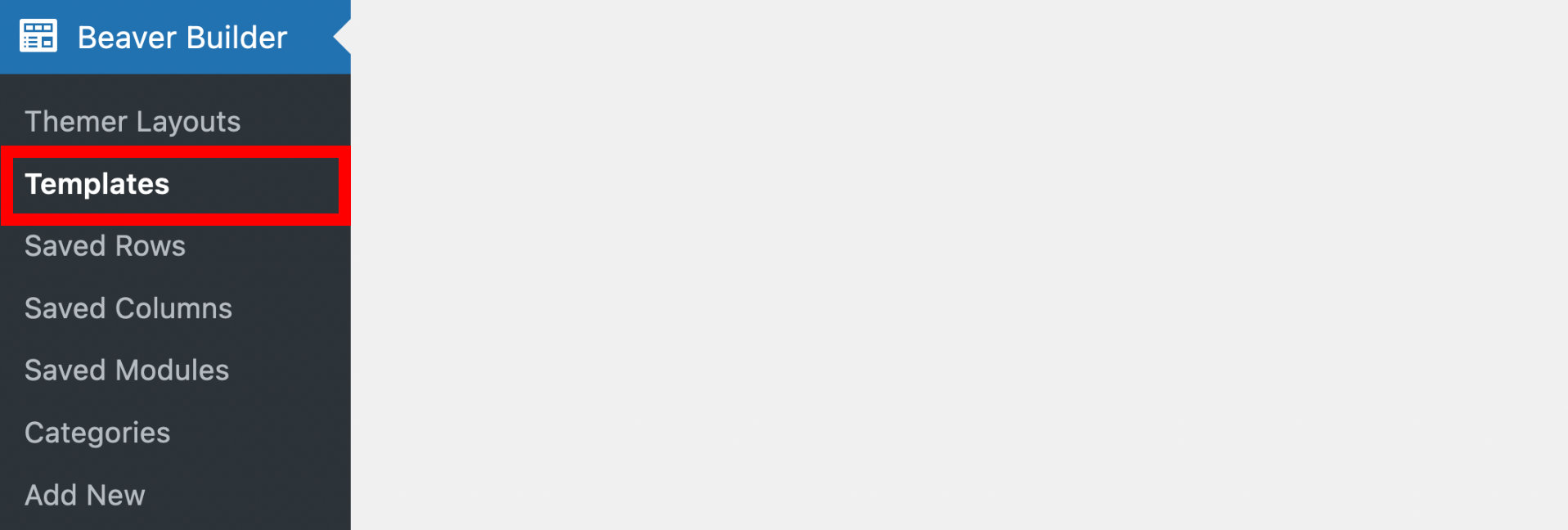
- In the WordPress admin dashboard, go to Beaver Builder > Templates.
- Click the Add New button.
- Enter a title for the template and click Add saved template.
- Click Launch Beaver Builder and construct the layout.
- To save the layout template, click Done > Publish.

Access & edit saved templates
You can access your saved templates via the Saved tab or the Saved Templates subgroup on the Content panel. They can also be accessed and edited via the Beaver Builder > Templates menu in the WordPress admin dashboard.
Add a saved template to your page
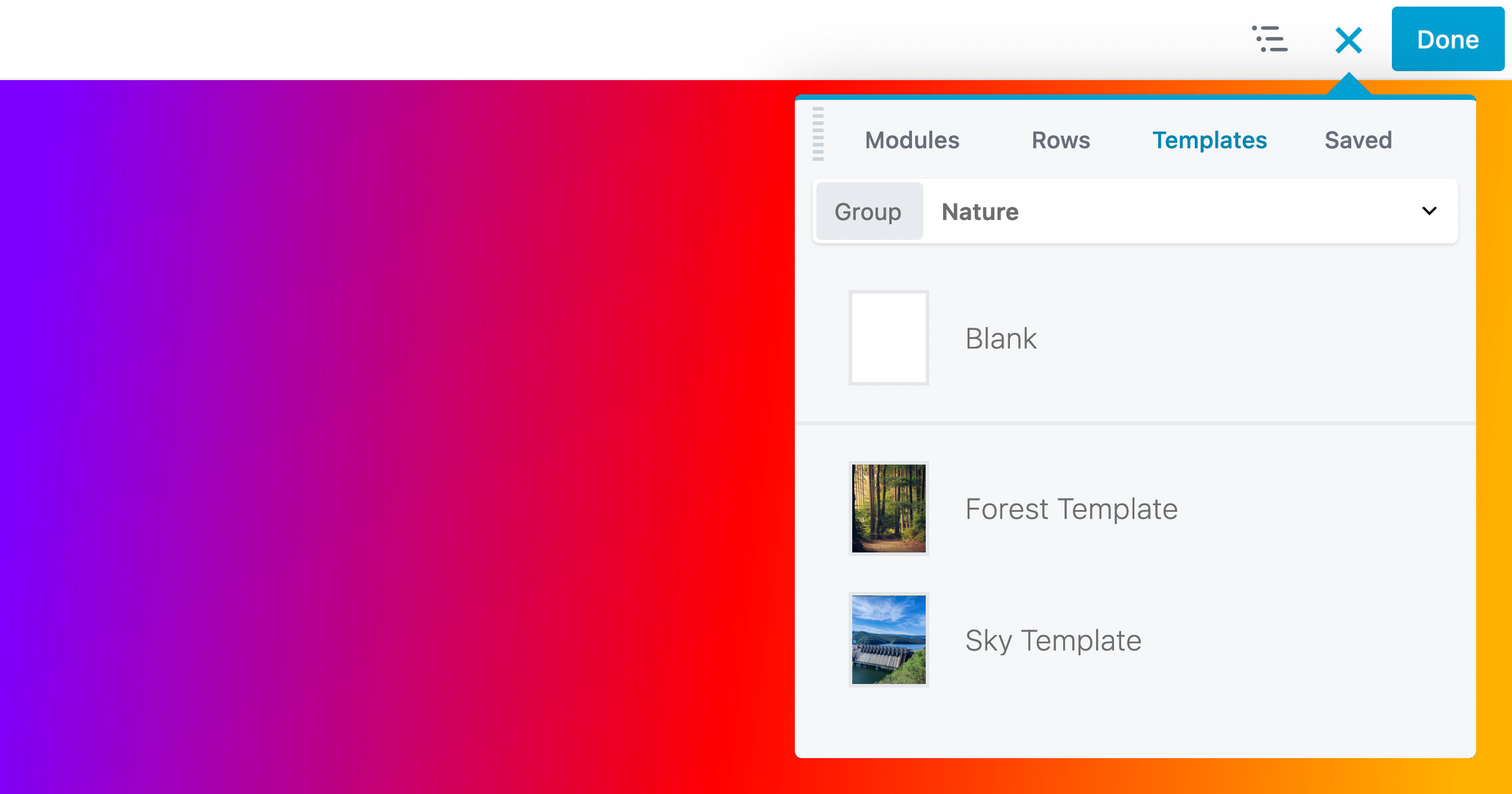
You can add a saved template to your page or post by clicking the template you want to use.
Categorize saved templates
Saved templates can be organized by categorizing them. These categories will be displayed in the Content panel > Templates tab Saved Templates subgroup.
- In the WordPress admin dashboard, click Beaver Builder > Templates.
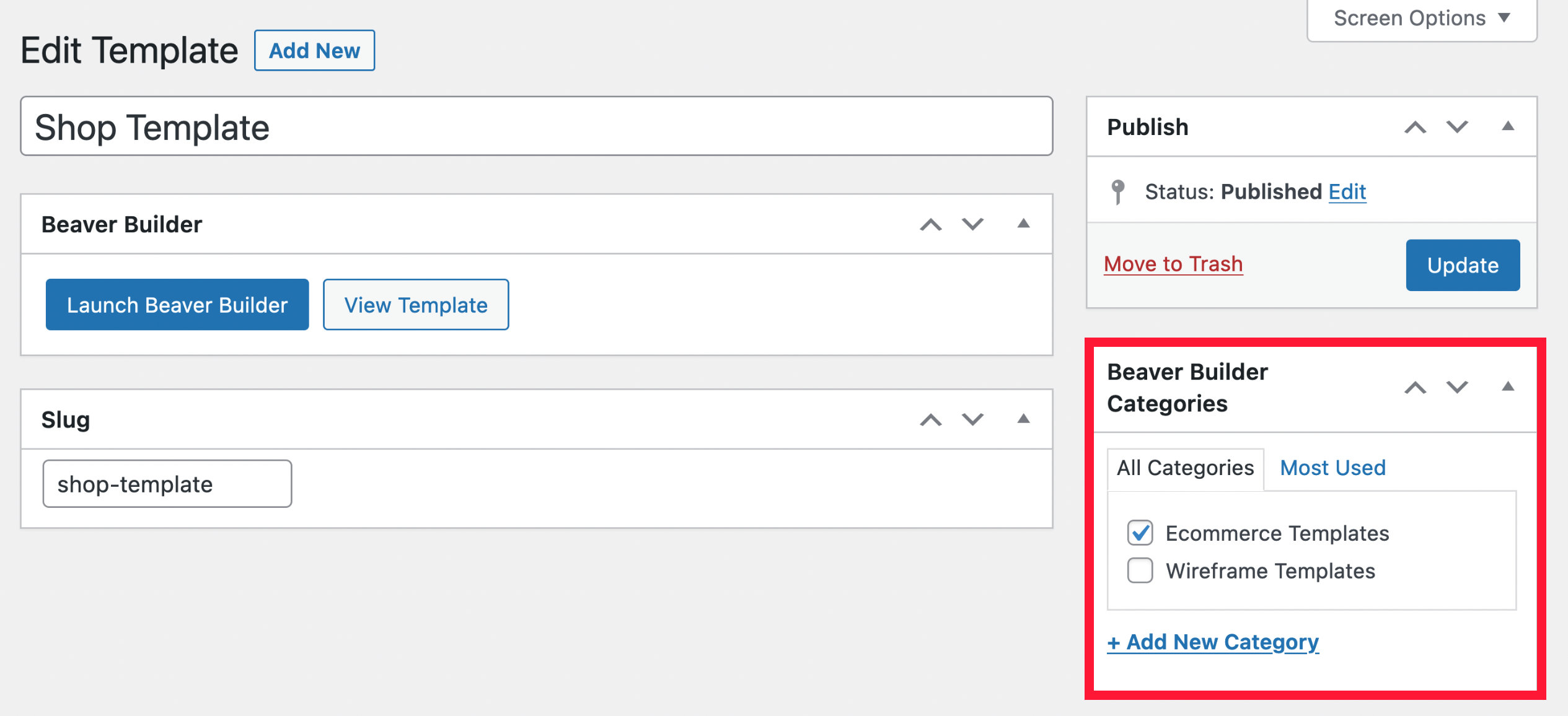
- Select a saved template you wish to edit.
- Add one or more categories to the saved template in the Beaver Builder Categories panel on the right. You can also create a new category by clicking + Add New Category.

- Click Update to save your changes.
Template thumbnails
Beaver Builder saved templates support WordPress featured images. If you add a featured image to your template, the image will display in the Beaver Builder user interface. This makes it easier for you or your clients to find the right template.
The Beaver Builder user interface styles the thumbnails using background-size: cover; so you don't need to be concerned about image ratios.

Rename
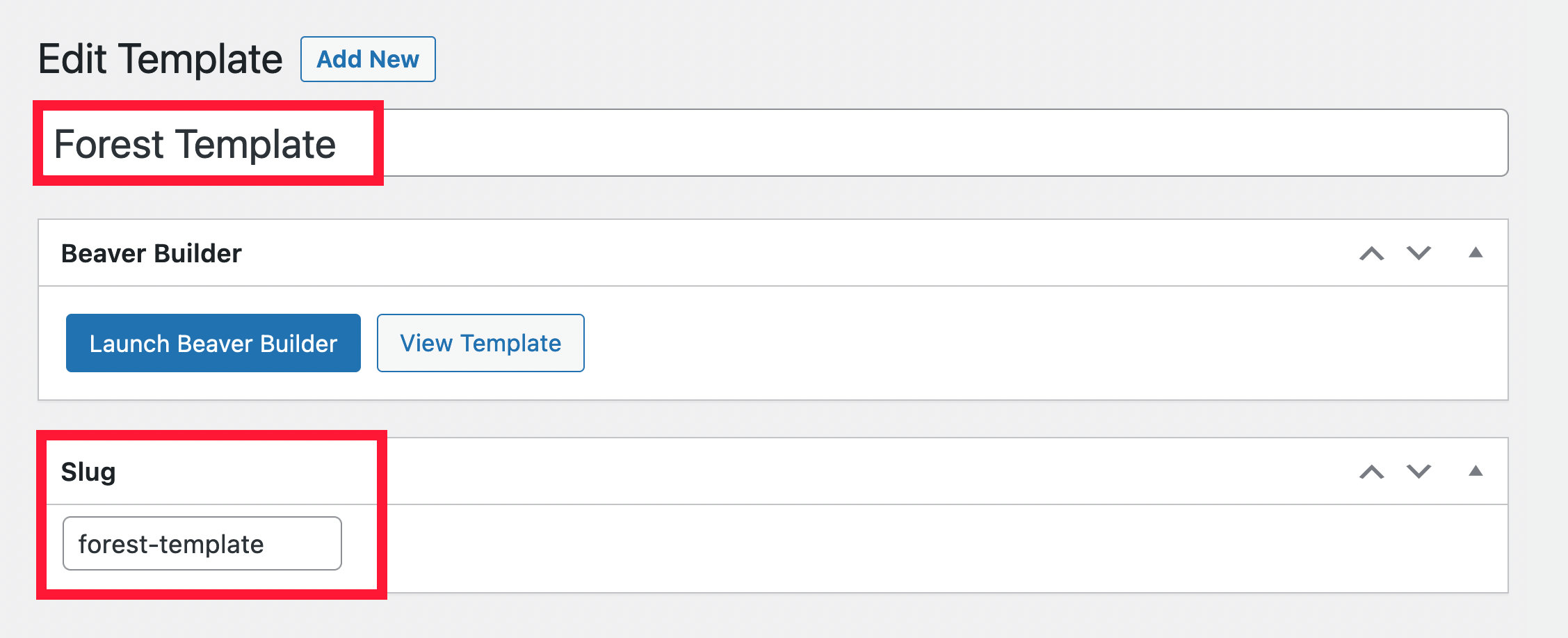
You can change the title or the slug name for a saved template.

In the WordPress admin dashboard, click Beaver Builder > Templates.
Mouse over the template you want to rename and click Edit.
Change the title and optionally the slug and click Update. If you don't see the Slug field, click Screen options in the upper right corner of the screen and make sure the Slug checkbox is selected.
Once the change is made, it will apply to all instances of the saved template.
Delete saved templates
You can delete saved templates in two ways: via the builder (front-end) or through the WordPress admin dashboard (back-end).
Front-end
Launch Beaver Builder on your page or post.
On the Top bar, click the Plus symbol (+) to open the Content panel.
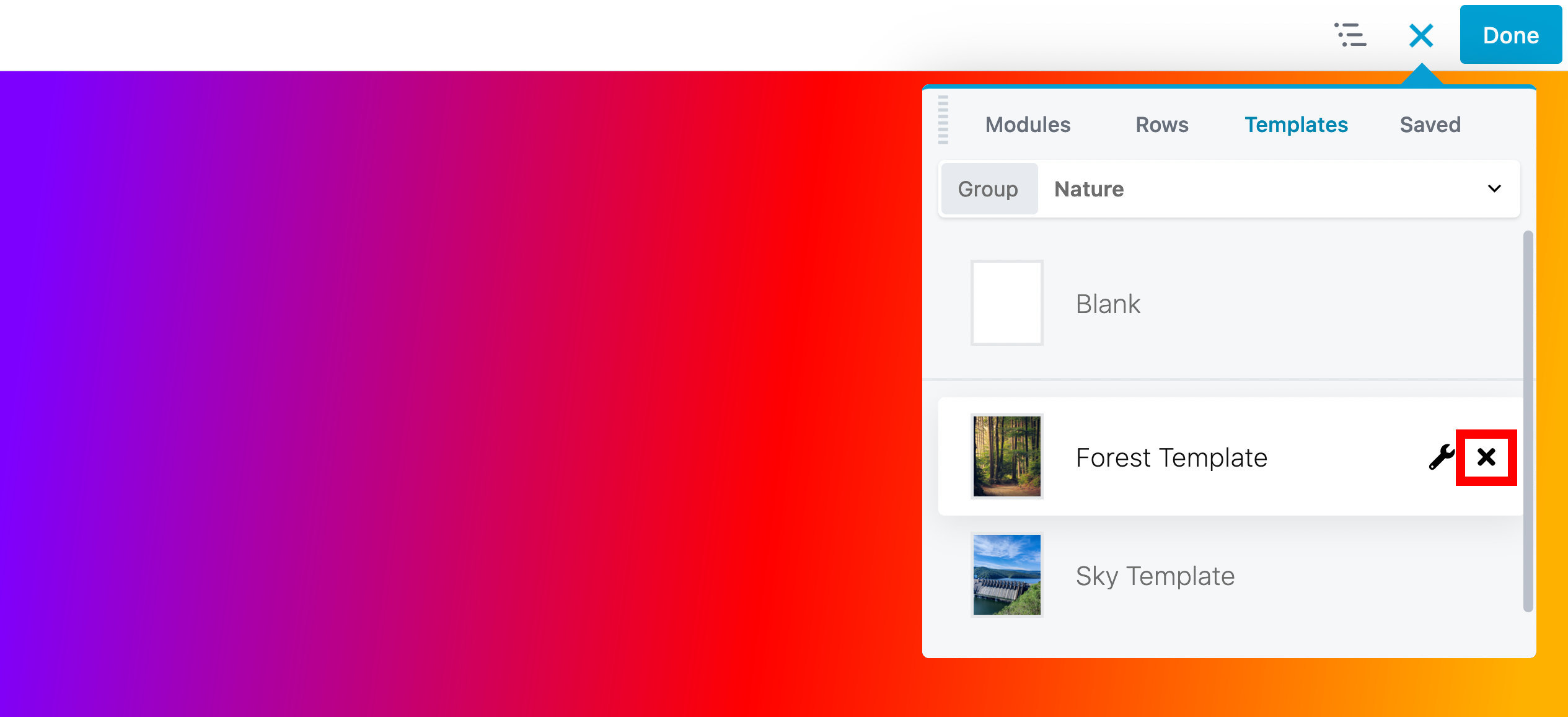
Click the Templates tab and select the Saved Templates subgroup.
Mouse over the template you want to delete and click the close icon.
Confirm the deletion in the prompt window.

Back-end
In the WordPress admin dashboard, click Beaver Builder > Templates.
Mouse over the template that you want to delete, then click Trash to move the template to the WordPress trash.
Deleted templates remain available in the trash until you permanently delete them.
Shortcode
You can render Saved Templates into any text or text editor field, this also includes other modules using the Beaver Builder shortcode.
See the Shortcode article for more information.
Export & Import
You can export your saved templates and import them into another site – or give them to clients, or sell them.
See the export and import article for more information.