Spacing - Margin & Padding
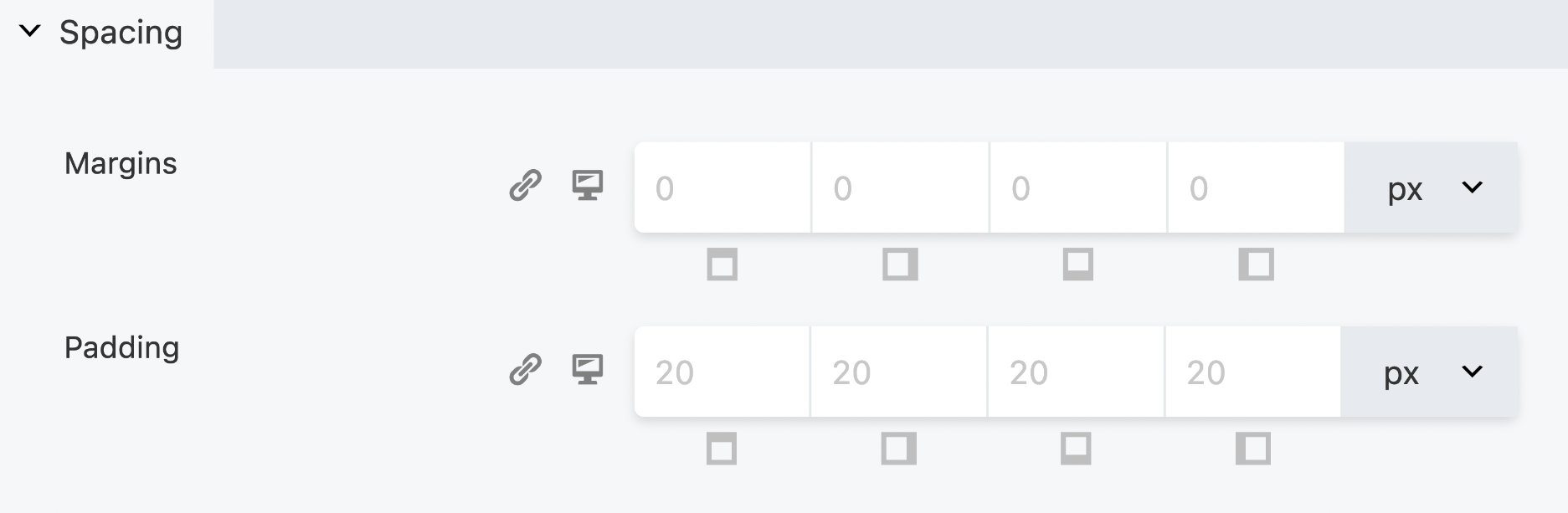
The Spacing section in the Advanced tab lets you change the default margin for rows, columns, modules and padding for rows and columns.

Global Defaults
Beaver Builder adds the following default margins and padding via the Global Settings:
0pxmargin on each side of all rows and columns.20pxpadding on each side of all rows.0pxpadding for columns.20pxmargin on each side of all modules.infoModules do not support padding.
If you didn't change a single margin or padding anywhere, these defaults would apply on every device, though mobile devices may be different if Auto Spacing is enabled, which is enabled by default.
Margin
Beaver Builder gives you complete control over Margin. Margin can be set for each side of an element (top, right, bottom, and left). You can also choose from the following CSS units px, %, vw and vh.
Negative Margins
While margin property values can be negative, there may be visual inconsistencies between browsers, especially when using large values, such as -50px or greater. If you need to move your content slightly to one side, then -15px or less should work without causing any inconsistency between browsers, but higher values should be avoided.
For content positioning, we recommend using position, top, right, bottom, left, and z-index properties instead of negative margins.
For example, suppose you need to position your Heading module higher up the page. You can use a negative margin-top value such as -150px, but this may appear differently between browsers. As a result, you should give your Heading module a custom class and then use this with the position, top, right, bottom, left, and z-index properties, see the example CSS below. By using this method, browser inconsistencies caused by high negative margin values should be eliminated.
.my-heading-module {
position: relative;
top: -150px;
z-index: 10
}
Padding
Beaver Builder gives you complete control over Padding. Padding can be set for each side of an element (top, right, bottom, and left). You can also choose from the following CSS units px, em, %, vw and vh.
Negative values are not supported by padding.