Animation
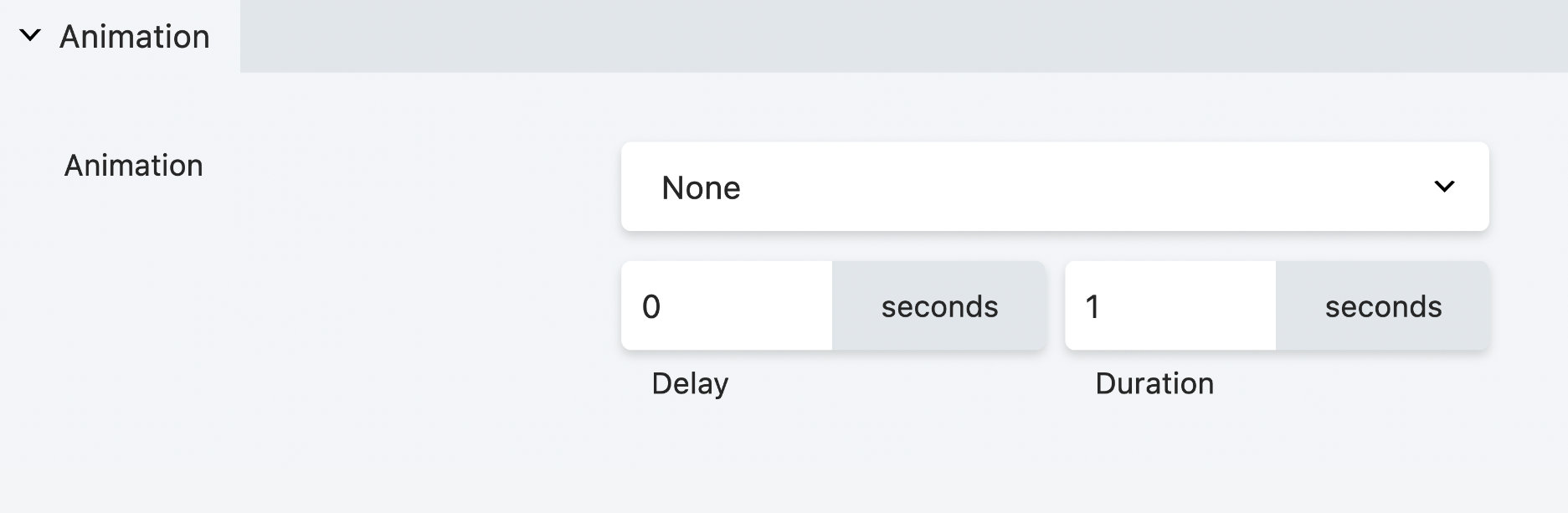
The Animation section in the Advanced tab lets you apply an entrance animation effect to any row, column or module when it becomes visible for the first time on a page.
Animations in Beaver Builder cannot be looped and are triggered once upon page load. If you want to create animations on a loop, you'll need to use the @keyframes rule and write your own CSS animations.
The W3Schools @keyframes article provides more information.

Animations
There are 38 different entrance animations to choose from, including:
None (default)
Fade
Fade In, Fade Left, Fade Right, Fade Up, and Fade Down.Slide Slide Left, Slide Right, Slide Up, and Slide Down.
Zoom
Zoom In, Zoom Left, Zoom Right, Zoom Up, and Zoom Down.Bounce
Bounce, Bounce In, Bounce Left, Bounce Right, Bounce Up, and Bounce Down.Rotate
Rotate In, Rotate Down Left, Rotate Down Right, Rotate Up Left, and Rotate Up Right.Flip
Flip Vertical and Flip Horizontal.Fancy
Flash, Pulse, Rubber Band, Shake, Swing, Tada, Wobble, Jello, Light Speed, Jack in the Box, and Roll In.
Delay
You can configure the time delay (seconds) before the animation begins. Decimals are allowed.
Duration
You can configure the time duration (seconds) of the animation. Decimals are allowed.
Adding an Animation
- Open the row, column, or module settings.
- Click the Advanced tab and scroll to the Animation section.
- Select an animation effect from the Animation drop-down menu.
- Specify a time delay and duration in seconds.
During the delay period the item will not display, so don't set the delay time so long that your visitors scroll past the item without seeing it.