Set up a Mega Menu
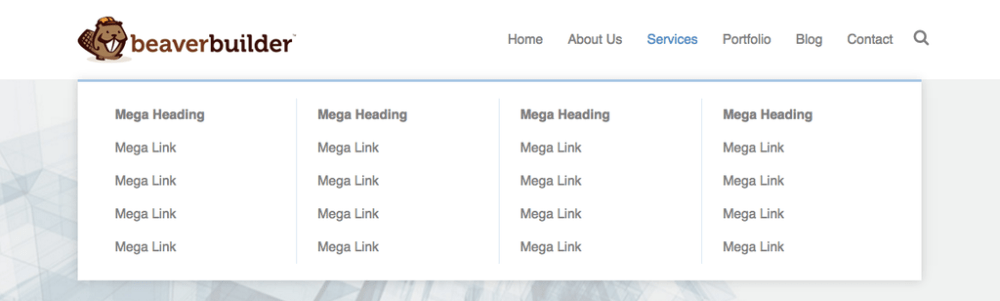
You can turn standard drop-down menus into mega menus in the Beaver Builder Theme, as shown in this screenshot.

Create a Mega Menu
- From the WordPress admin panel, click Appearance > Menus.
- In the upper right corner, click Screen Options and make sure the CSS Classes checkbox is selected.
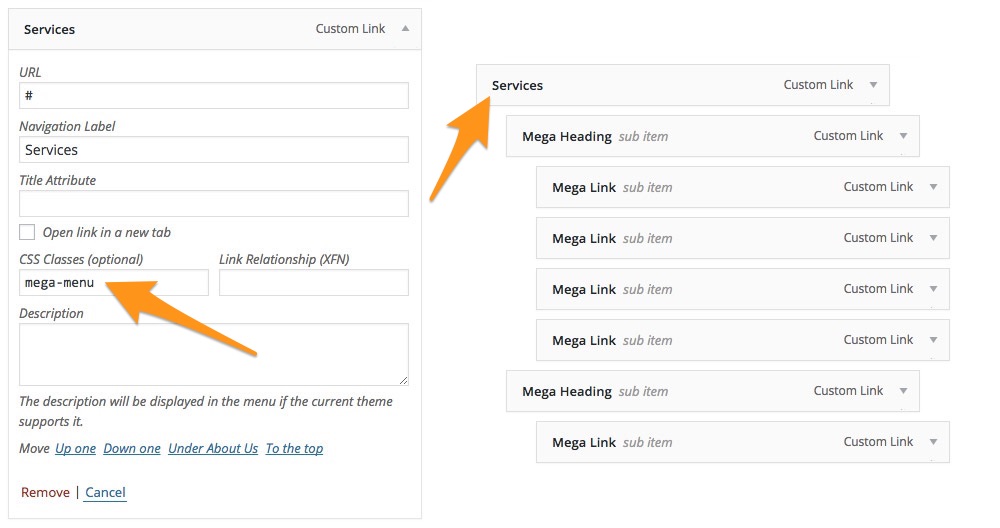
- Scroll down to your menu items and open the top-level menu item whose nested menu items you would like to turn into a mega menu.
In the screenshot below, the target top-level item is Services. - In the CSS Classes field, enter mega-menu, as shown in the screenshot.
All of the menu items nested below the top-level item will be converted into a mega menu instead of a standard drop-down list.
info
The mega menu is automatically disabled with the mega-menu-disabled class if the mega menu width exceeds that of the menu container. For full Bootstrap 4, the container width limit is 960px.
Hide mega menu headings
You can hide the heading for any of the columns in your mega menus.
To hide a mega menu column heading:
- On the Appearance > Menus page, scroll down to a nested menu item whose heading you want to hide.
- In the CSS Classes field, enter hide-heading.