Add CSS classes to individual menu items
It's easy to add custom CSS classes and rules to individual menu items.
There's a CSS classes field in WordPress that's disabled by default, but once you display it, you can add custom classes to any menu item.
To display the CSS classes field:
- From the WordPress admin panel, go to Appearance > Menus.
- Click Screen options in the upper right corner and in the section Show advanced menu properties, select the CSS classes checkbox.
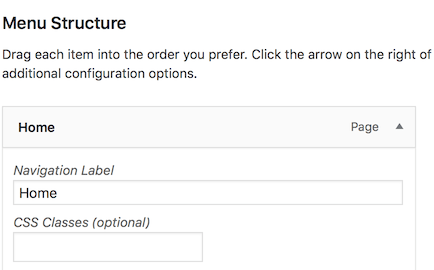
If you expand a single menu item, you'll see a CSS classes field.

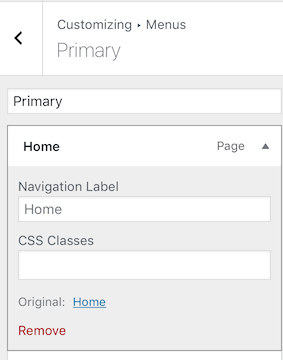
After you enable the CSS classes screen option, you'll also see that field in Customize > Menus:
- Add one or more custom classes to that field for any particular menu item, then style it as you like with CSS rules. For an example, see the article about how to turn a menu item into a button.