Add Yoast breadcrumbs
Here’s how to use a Beaver Themer Part-type layout to add a breadcrumb provided by the Yoast SEO plugin to any page of your site. This procedure also works with any other other shortcode from a plugin or that you've created.
Enable Yoast breadcrumbs by clicking SEO > Advanced on the WordPress admin panel, then on the Breadcrumbs tab click Enabled in the Breadcrumbs settings section.
On the WordPress admin panel, click Beaver Builder > Themer Layouts.
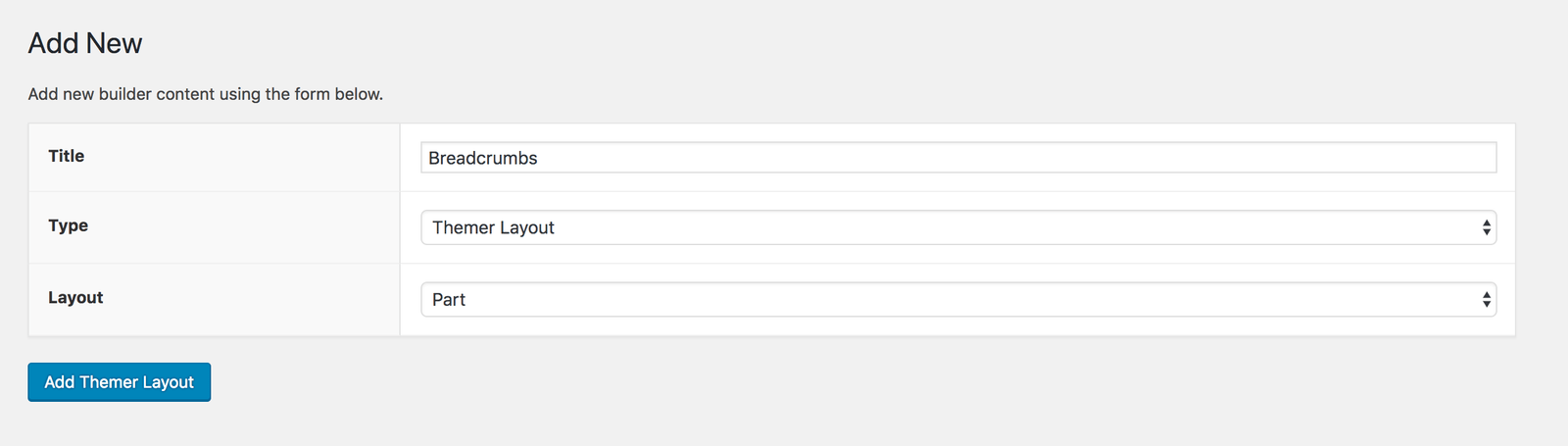
Create a new Themer layout, and for Layout choose Part.

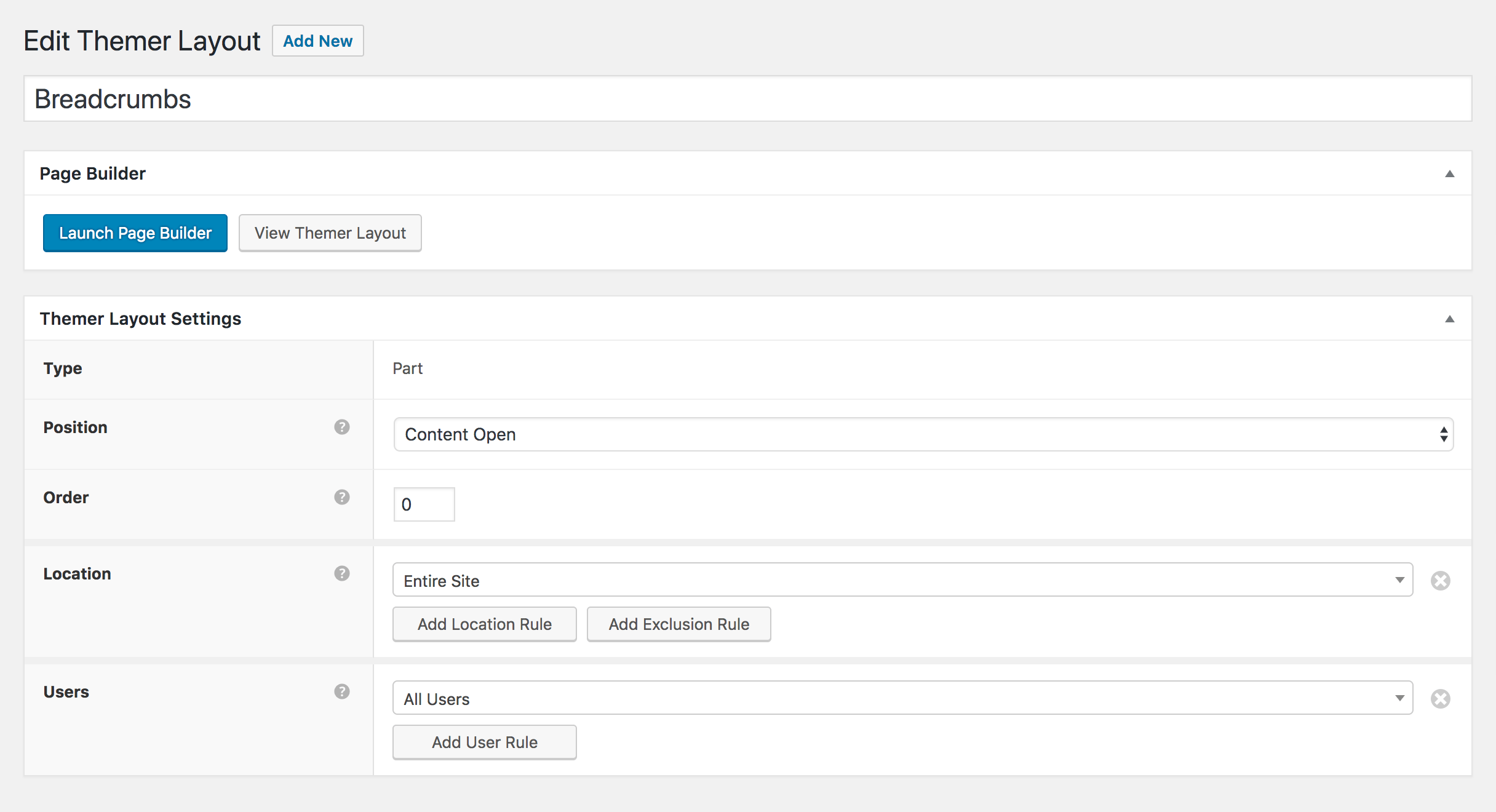
For Position choose where you want the breadcrumb to be located. In the following screenshot, the position has been set to Content Open, which means this part will appear at the top of the post or page content area.
For Location choose which types of pages you want the breadcrumb to appear on.

Click Launch Beaver Builder.
Add an HTML module to your layout and add the Yoast breadcrumb shortcode:
[wpseo_breadcrumb]Click Done > Publish.
The Yoast breadcrumb should now appear in the location you specified.