Smooth scrolling
Smooth scrolling lets you jump to a specific row, column, or module with just one click, without manually scrolling up and down. This is especially useful for navigating one-page websites.
Smooth scrolling is intended to work for links that target nodes on the same page only. Smooth scrolling is not available if the target node is located on another page or post on your site.
Add a unique ID to the target node
- Open the target node's settings.
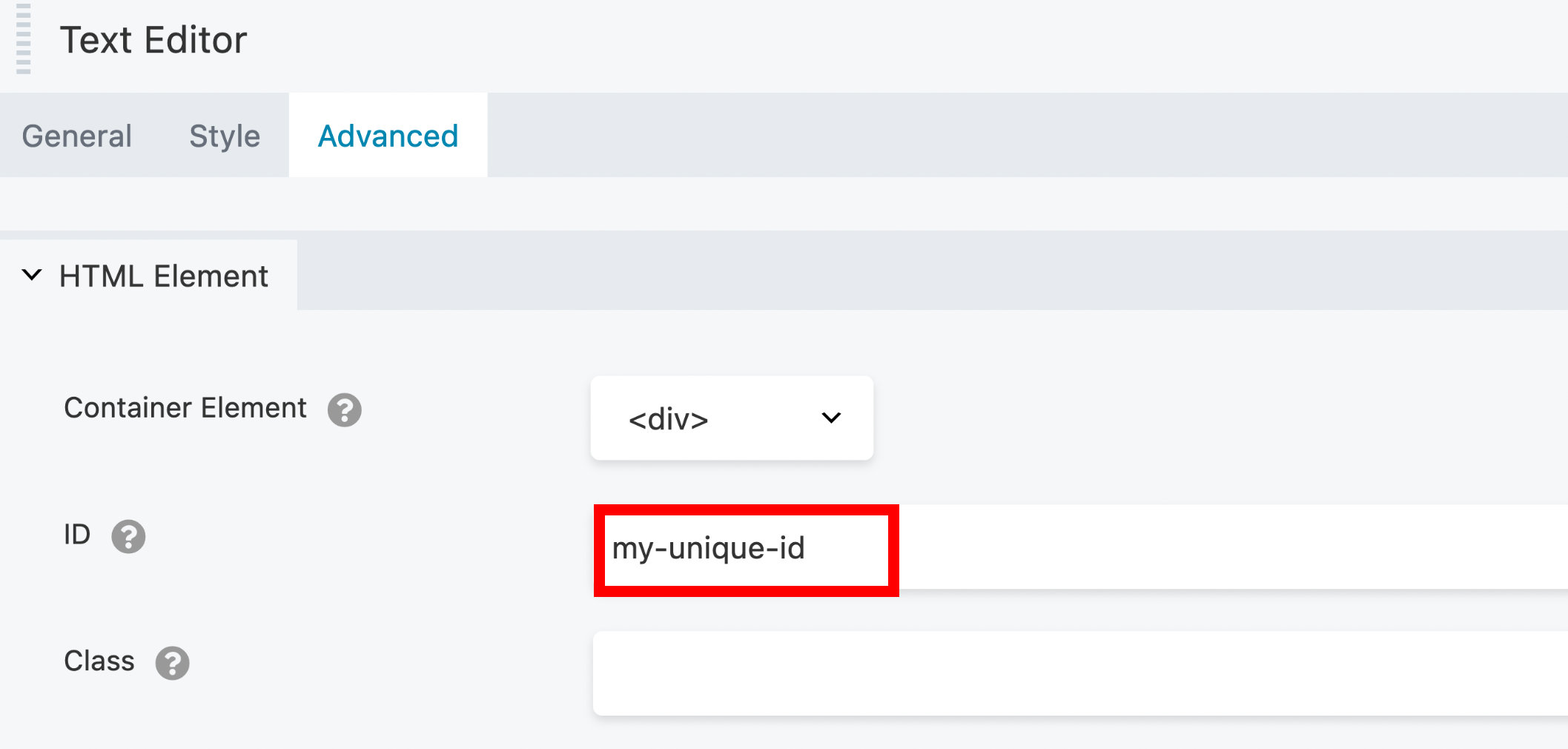
- Click the Advanced tab and scroll down to the HTML Element section.
- In the
IDoption, add a unique value such asmy-unique-id.IDvalues must only contain alphanumeric characters, hyphens, or underscores.

Add the unique ID to a link
You can add the unique ID to a a link option in a node, link in text within a Text or HTML modules or WordPress menu item.
Node
- Open the node settings where you will create the link.
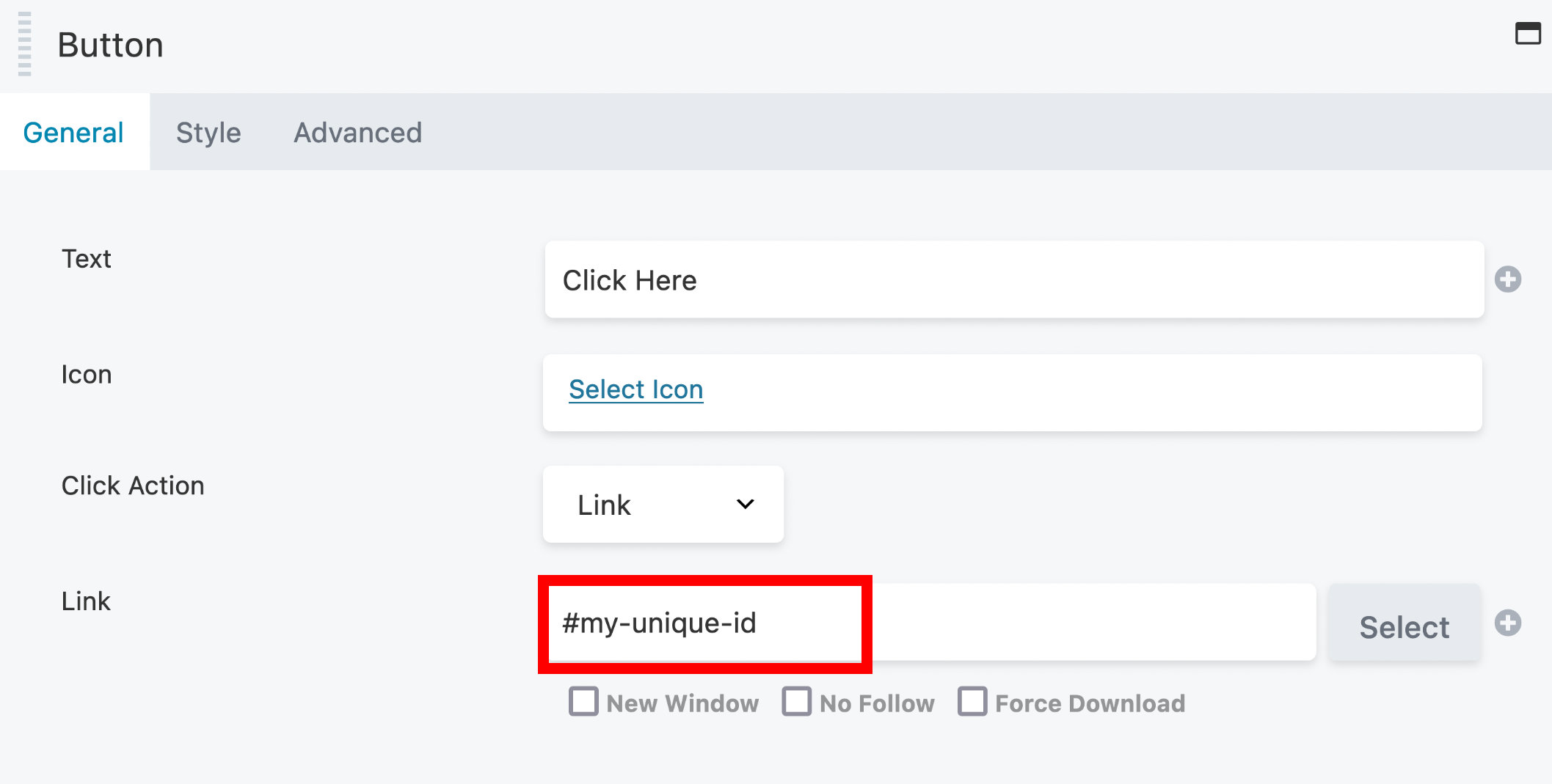
- In the link option, enter your unique
IDwith a pound sign (#) as the prefix. Following our example, your link will be#my-unique-id, as shown in the Button module screenshot below.

Link within Text
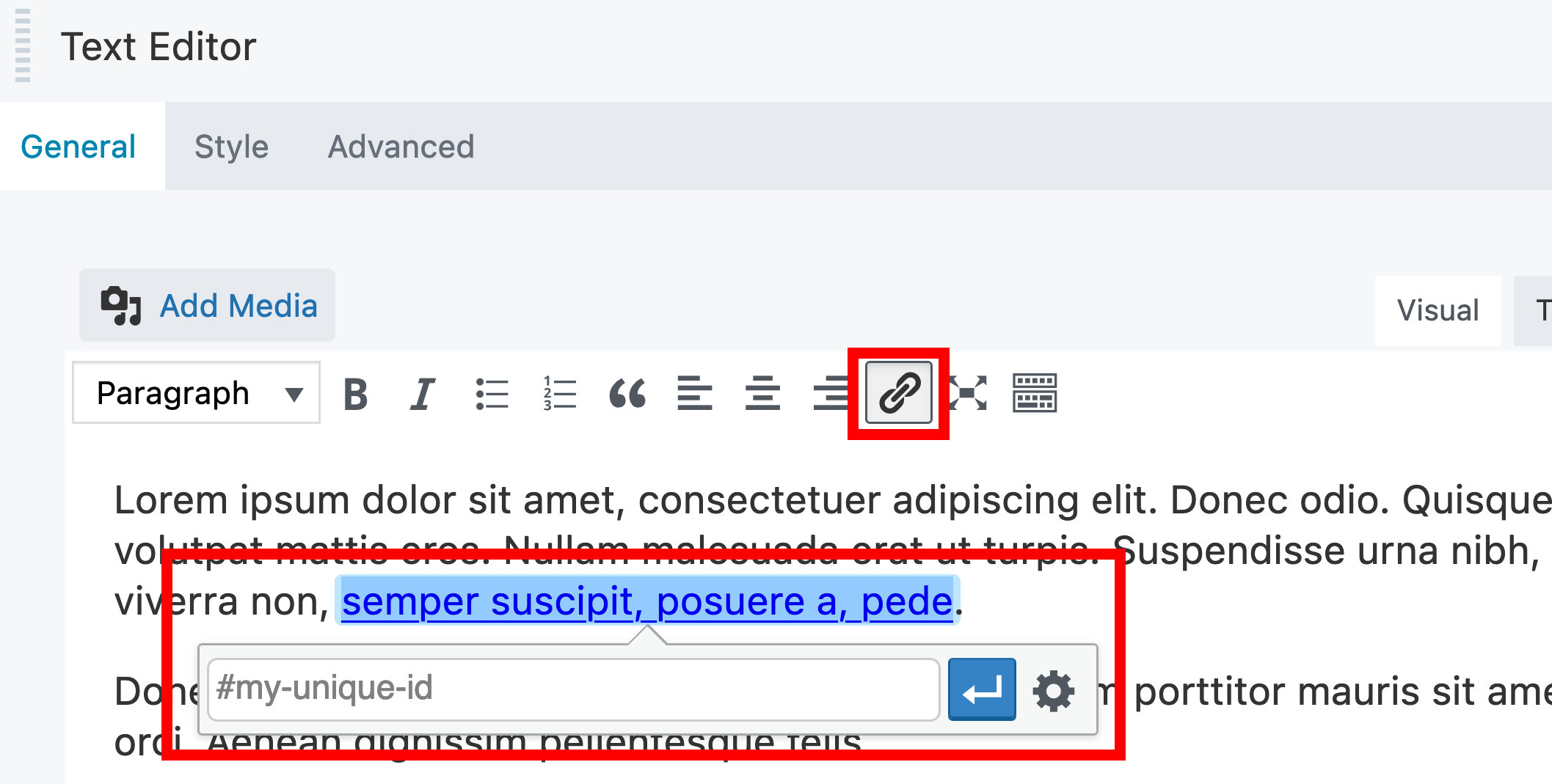
If the link is created within the Text or HTML modules rather than an module with a Link option, set up the link the same way, with #my-unique-id, as shown in this screenshot.

If you are using the HTML module, create your link using HTML like the example below.
<a href="#my-unique-id">My link text</a>
WordPress Menu Item
In the WordPress Admin Dashboard, navigate to Appearance > Menus.
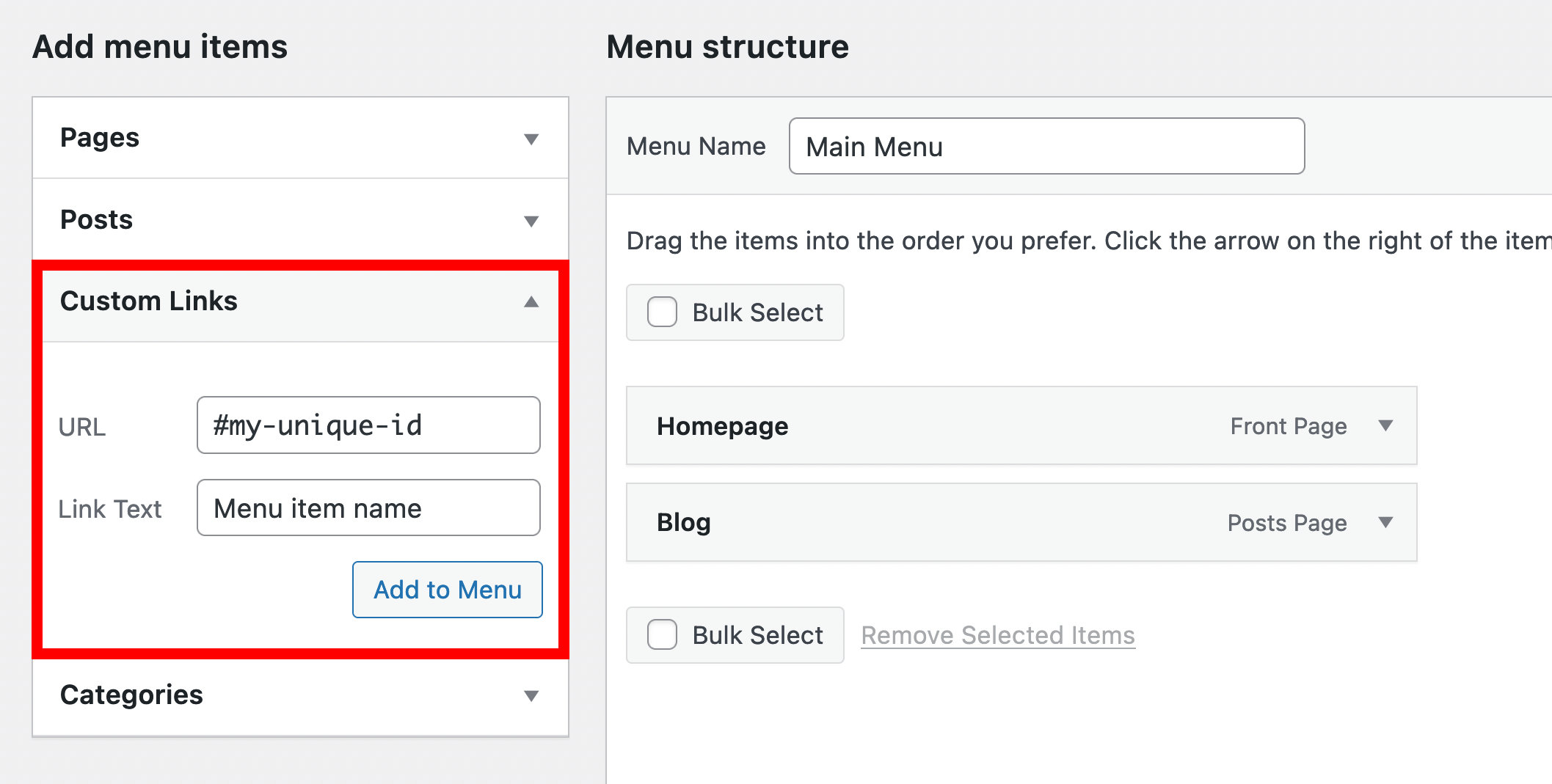
Add a new menu item using the Custom Links item.
In the URL field, enter your unique
IDwith a pound symbol (#) as the prefix and enter your menu item name in the Link Text field. Following our example, your link will be#my-unique-id, as shown in the screenshot below.

- Click the Add to Menu button, then click Save Menu.
When your link is clicked, it will go to directly to the target node, with a smooth scrolling effect if both are on the same page.
Smooth Scroll to Text
By default, Beaver Builder’s scrolling JavaScript only works with links to nodes (rows, columns, or modules), in which you set the anchor ID on the Advanced tab. If you link to a target HTML element inside a Text Editor or HTML module, such as a <div> element, the link will jump up or down the page rather than smooth scroll. If you are also linking from a Text Editor or HTML link where you can modify the <a href> link, you can set up smooth scrolling.
- Create an
<a>anchor for the target node. For example, you could create a target anchor calledmy-divfor a<div>element in an HTML module, as follows:
<a id="my-div"></a>
<div>
<p>I want to link to this spot.</p>
</div>
- Open the element where the link will be and add the class
fl-scroll-linkto the<a href>link. For example:
<a href="#my-div" class="fl-scroll-link">Click Here</a>
Customize Smooth Scrolling
You can use JavaScript to customize aspects of the smooth scroll: duration, scroll pattern, and offset for various devices
Fixed Header
You may encounter an issue where the target node is hidden behind the header if you're using a theme with a fixed header. The browser navigates to the anchor by directly scrolling to it, but scrolling that far down places the anchor under the fixed header.
This can be resolved by adjusting the offset value. For more information, please see the Smooth Scrolling Tweaks article.
Although not related to Beaver Builder smooth scrolling, the issue can also occur when navigating to an anchor on another page. Adjusting the offset value for smooth scrolling will not solve this problem in these cases. However, the CSS below may resolve your issue. Simply change -100px and 100px values in the example to the height of your fixed header.
:target:before {
content: "";
display: block;
margin-top: -100px; /* Height of header */
height: 100px; /* Height of header */
}
Disable Smooth Scrolling
You can disable smooth scrolling for a specific target from any link that occurs on the same page using the fl-no-scroll class name.
When you add a unique
IDto the target element's ID field on the Advanced tab in the previous procedure, addfl-no-scrollto the Class field below it.Create the link to the ID using the instructions above.