Using the Shortcode
The Beaver Builder shortcode makes it really easy to add saved content to your layouts. This article explains where the shortcode can be used and how to find or manually construct it.
Prerequisite
If you plan to use a row, column, module, or template in your shortcode, it must be saved first so it has its own ID and slug. See the Reusable Content article about saving rows, columns, and modules or the article about saving templates.
1. Copy a shortcode with one click
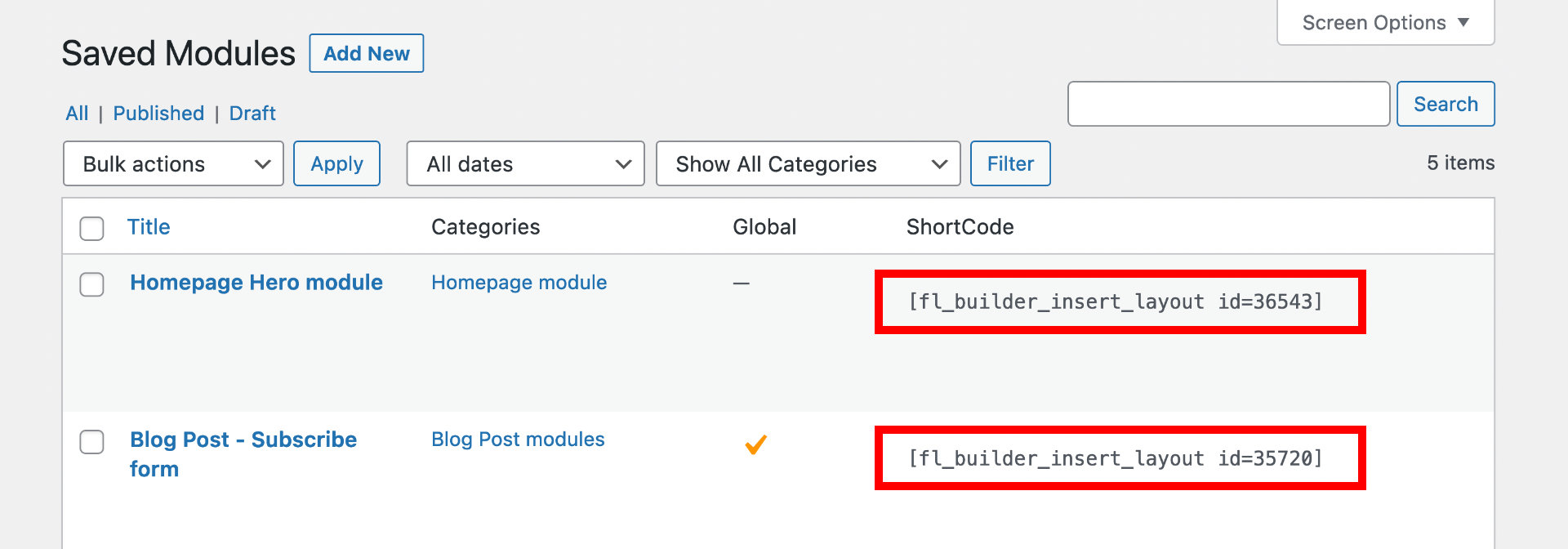
In the Beaver Builder section in the WordPress admin dashboard, under Saved Rows, Saved Columns, and Saved Modules, there's a Shortcode column with an automatically generated shortcode for each saved item. Clicking the shortcode automatically copies it to your clipboard.
This screenshot shows the shortcode location for a saved modules.

2. Manually construct a shortcode
Create the shortcode. Use one of the following formats, depending on whether it's the slug or the ID:
Using the slug[fl_builder_insert_layout slug="my-post-slug"]Using the ID[fl_builder_insert_layout id="123"]
See the Shortcodes syntax article for more advanced options.
Where to insert shortcodes
You can insert Beaver Builder shortcodes into a Beaver Builder module or the WordPress editor.
Beaver Builder modules
In a Beaver Builder module, insert the shortcode into any text or text editor field. Here are some examples of text fields in Beaver Builder modules:
- HTML module
- Text editor module
- Text editor area in any module, such as the Icon, Tabs, or Accordion modules.
WordPress Editor & Widgets
The Beaver Builder shortcode can be used in the WordPress editor and widgets using the Shortcode Block.
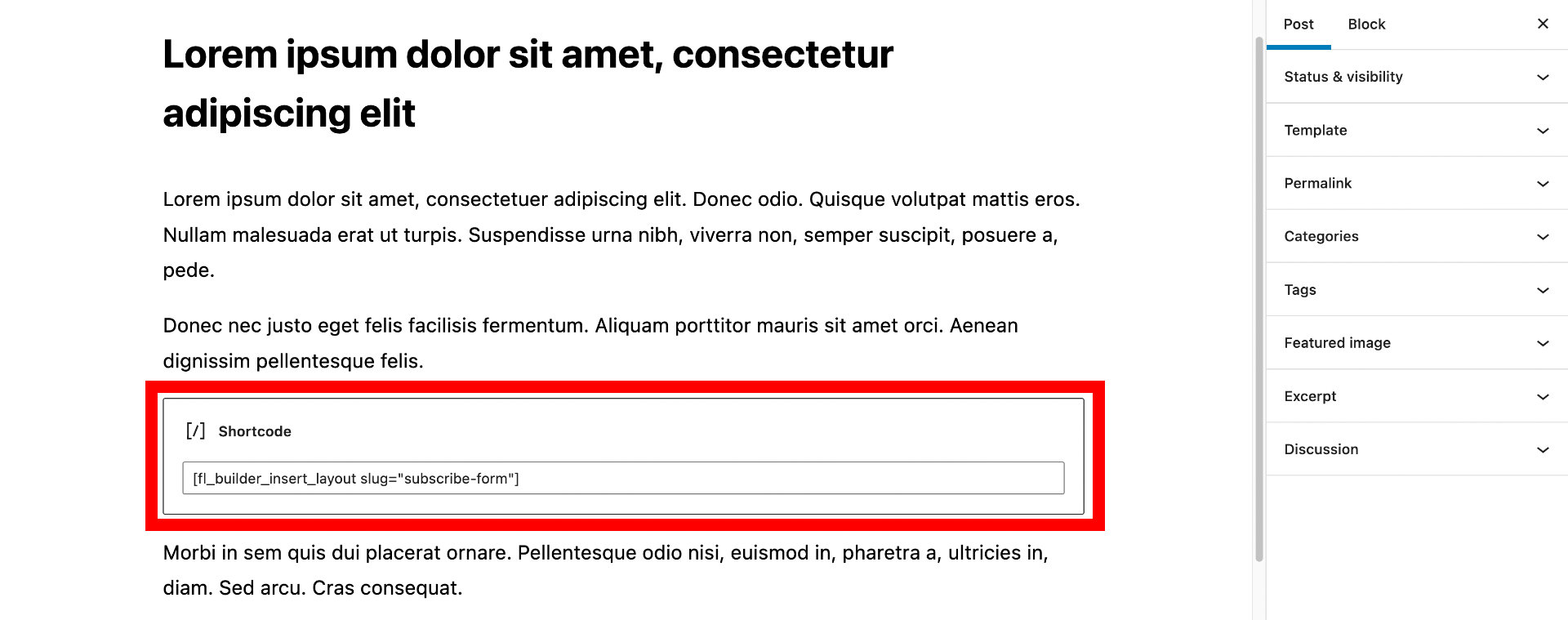
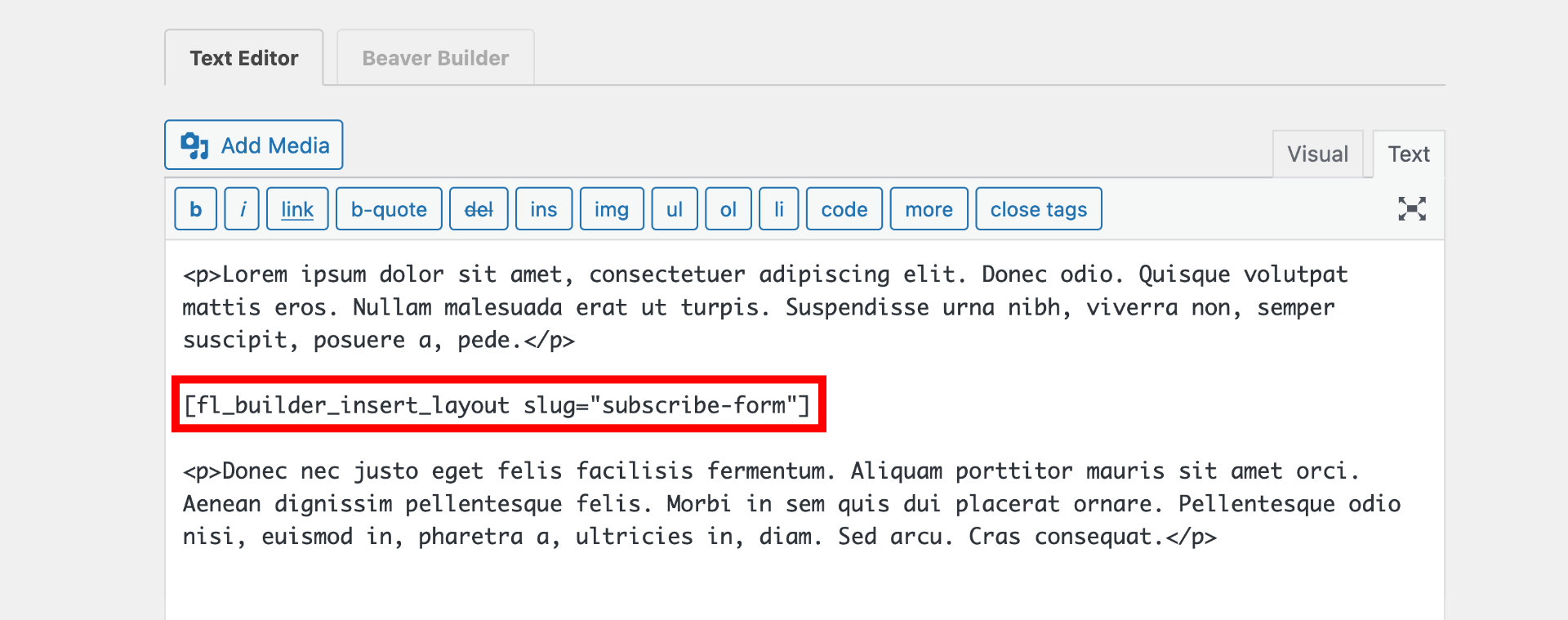
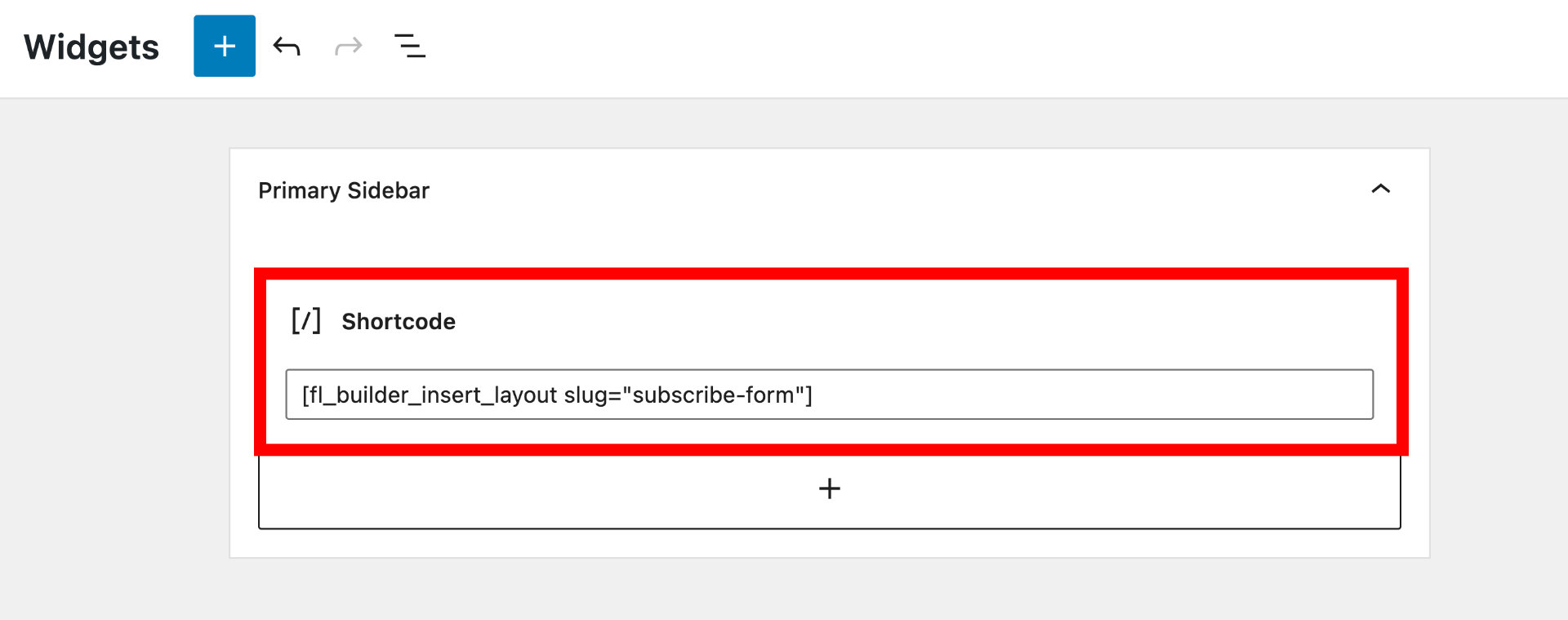
As an example, you might save a Subscribe Form module and insert it in the middle of a post using the shortcode block, or between paragraphs when using the classic editor. For WordPress Widgets, simply use the Shortcode block and add your shortcode.
- WordPress Editor
- Classic Editor
- Widgets