Singular layout: Product Images module
The Product Images module is in the WooCommerce modules category, which appears only when you're editing a Singular-type layout in Beaver Themer and you've assigned a single product page as the location.
The Product Images module has the following properties when it appears on the product page:
It displays the featured image set for the product. If the product has gallery images, it displays those images below the main image.
Like the standard WooCommerce product image on a single product page, there's a magnifying glass icon that zooms in on the image when you mouse over it and displays a larger version when you click the image.
If you set the Sale Flash setting to Show in the Product Images module, then any single product that has a sale price will display a Sale box in the upper left corner.

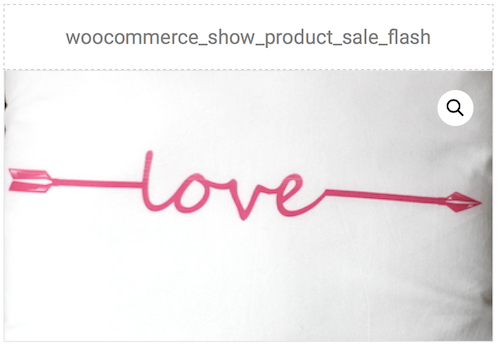
In the Themer layout, if you have Sale Flash set to Show and preview a product page that doesn't have a sale price, you'll see woocommerce_show_product_sale_flash set above the photo, to let you know that the Sale box will appear only when a sale price is listed for a product.

Module settings
This module has a General tab and an Advanced tab.
The Sale Flash field is the only setting on the General tab.
On the Advanced tab, you can customize margins, responsive layout, visibility, animation, and assign an ID or class name.