Code App
The Code App enables you to create and edit CSS and JS code snippets, which you can assign to different sections of your website.

Access the Code App
Open Assistant.
Click on the Icon to open Apps & Settings. The Icon looks like 2 rows of 3 circles.
Then click on Code in the list of Apps. If you want the Code App icon to be visible all of the time, Reorder the apps by dragging the Code app up higher on the list.
Create a Snippet
To add a snippet from the Code App:
- Open the Code App.
- Select the content type you want to create.
- Enter a name for your content in the + Create New field.
- Click the Enter button or hit Enter / Return on your keyboard.
- The snippet will then open up.
- You can enter an optional description.
- Underneath the description is the code box where you can add your snippet.
- Next to status, click enable to Enable your snippet.
- In the dropdown underneath the Status, select where you want your snippet to apply.
- In the Actions section, you have the following options:
- Duplicate
- Save to Library (requires a connection to the Assistant Pro)
- Export
- Delete
- Once you done, make sure to click the Update button in the top right.
Edit a Snippet
You can edit a snippet by clicking the code item in the list view for that code type. As you make changes, you will see an Update button at the top of the Code item. Click the Update button to update your snippet.
Enable or Disable a Snippet

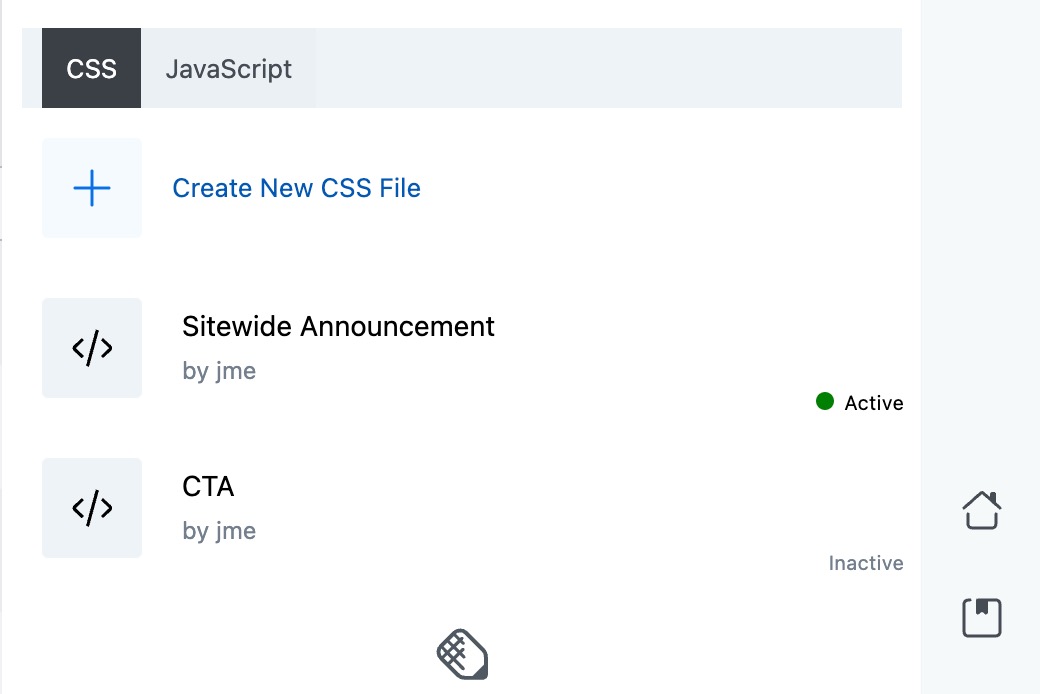
Enable or disable in the List View
In the list view there is an indicator to let you know if a snippet is enabled or disabled. If it is disabled, you will see Inactive and if it's enabled you will see Active with a green dot. You can quickly toggle it by clicking on that indicator.
Enable or disable while editing a snippet
When you open a snippet for editing, there is also a toggle to enable or disable that snippet.
Duplicate a Snippet
You can click the duplicate icon when viewing the List view of a code type in the Code App.
You can also open a code snippet for editing and in the Actions menu, choose the Duplicate action.
Delete a Snippet
You can click the delete button when on the List view of a code type in the Code App to delete a snippet. You will see a confirmation message to ensure you want to delete the snippet.
You can also delete a code snippet when viewing the snippet using the Actions menu.
Export a Snippet
Open the snippet for editing an in the Actions menu, click the Export button. This will export a .txt file.
Save to a Library
An Assistant Pro connection is required for saving to a library. When you save a snippet to a library, it will not save the location you assigned the snippet. When you import a snippet from a library, you will then need to assign the snippet to a location.