Create a Singular layout for individual BigCommerce products
Here's how to create a Singular Themer layout to display individual BigCommerce products.
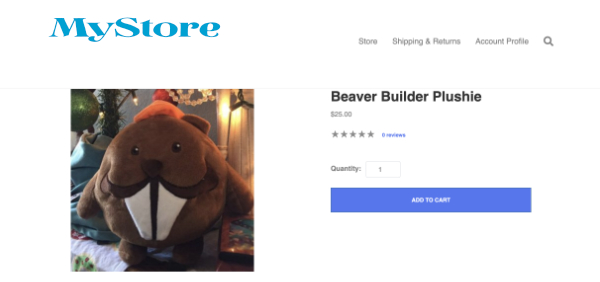
This screenshot shows the default single product listing that is produced by the BigCommerce plugin, without any Themer support:

1 Create a Singular themer layout
- In the WordPress admin panel, click Beaver Builder > Themer layouts.
- Click the Add New button at the top of the page.
- Enter a title for your Themer layout.
- Verify that Type is Themer layout and for Layout select Singular, then click Add Themer layout.
The Edit Themer layout screen opens.
2 Add the location
- For Location, click Choose, then select Product from the Products category. In the field next to it, select All products.
This displays all products, or constrain the location in any way you like. - Click Publish.
3 Add the BigCommerce template to the layout
This task is optional, but starting with the BigCommerce template adds all nine of the BigCommerce modules into your Singular Themer layout, and you can modify from there.
- From the Edit Themer Layout page, click Launch Beaver Builder.
- Click the Plus icon in the upper right corner, then click the Templates tab.
- Select the BigCommerce layout template, then click Replace existing layout.
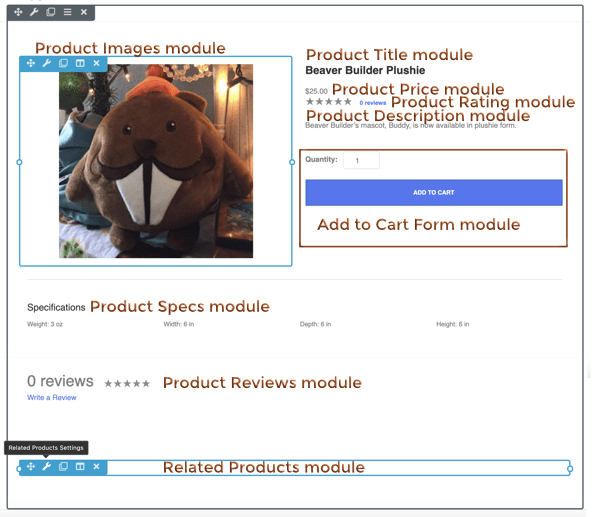
The template layout for a BigCommerce single product page looks about identical to the original layout, as you can see in this screenshot, but now it contains all nine of the special BigCommerce modules for Singular Themer layouts. See the full list of BigCommerce modules for Singular Themer layouts in the next section.

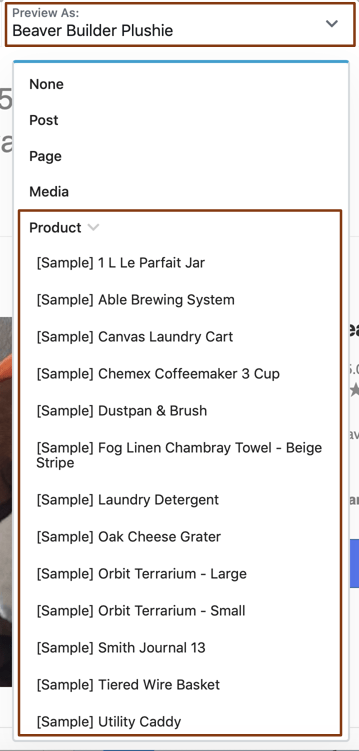
You can preview this Themer layout with any of your products by clicking the down arrow in the Preview box at the top of the editor, then expanding the Product category as shown in the following screenshot, then choosing one of your products. If you haven't yet added any products to BigCommerce, you won't see any products in this list.

4 Design the Singular Themer layout
Besides the nine BigCommerce modules, you can use any module in the Standard or Themer module group for your Singular Themer layout.
To access the special BigCommerce modules:
- In the upper right corner, click the Plus icon to expand the Content panel.
- On the Modules tab, click Group, then select Themer modules.
You'll see the BigCommerce section containing the following BigCommerce modules:
- Add to Cart Form
- Product Description
- Product Images
- Product Price
- Product Rating
- Product Reviews
- Product Specs
- Product Title
- Related Products
These nine modules have only a Style tab and an Advanced tab because their layout and content come from the BigCommerce plugin.
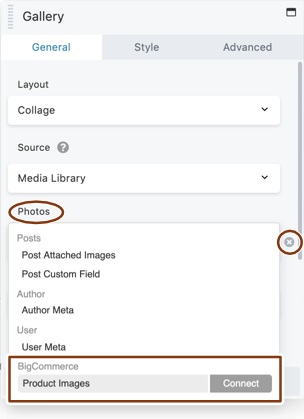
You can insert a BigCommerce product image gallery into a layout by inserting the Product Gallery Images field connection into the photos field of a standard Gallery module, as shown in the following screenshot.